during: 2023
Software And Engineering
Throughout my career, people have compared software development to “traditional” engineering, usually in a way to scold software developers for not doing a proper job. As someone who got his degree in Electronic Engineering, this resonated with me early in my career. But this way of thinking is flawed because most people have the wrong impression of how engineering works in practice.
Test Driven Development
Test-Driven Development (TDD) is a technique for building software that guides software development by writing tests. It was developed by Kent Beck in the late 1990's as part of Extreme Programming. In essence we follow three simple steps repeatedly:
Diff Debugging
Regression bugs are newly appeared bugs in features of the software that have been around for a while. When hunting them, it usually valuable to figure out which change in the software caused them to appear. Looking at that change can give invaluable clues about where the bug is and how to squash it. There isn't a well-known term for this form of investigation, but I call it Diff Debugging.
Exploring Generative AI

Generative AI and particularly LLMs (Large Language Models) have exploded into the public consciousness. Like many software developers Birgitta is intrigued by the possibilities, but unsure what exactly it will mean for our profession in the long run. She has taken on a role in Thoughtworks to coordinate our work on how this technology will affect software delivery practices. On this page she posts a series of memos to describe what she and our colleagues are learning and thinking.
Catalog of Patterns of Distributed Systems

Distributed systems provide a particular challenge to program. They often require us to have multiple copies of data, which need to keep synchronized. Yet we cannot rely on processing nodes working reliably, and network delays can easily lead to inconsistencies. Despite this, many organizations rely on a range of core distributed software handling data storage, messaging, system management, and compute capability. These systems face common problems which they solve with similar solutions. In 2020 Unmesh Joshi began collecting these solutions as patterns, publishing them on this site as he developed them. In 2023 these were published in the book Patterns of Distributed Systems. This page links to short summaries of each pattern, with deep links to the relevant chapters for the online eBook publication on oreilly.com
Three reasons a liberal arts degree helped me succeed in tech
A traditional liberal-arts degree provides skills that are highly relevant for a product manager
Headless Component: a pattern for composing React UIs

As React UI controls become more sophisticated, complex logic can get intertwined with the visual representation. This makes it hard to reason about the behavior of the component, hard to test it, and necessary to build similar components that need a different look. A Headless Component extracts all non-visual logic and state management, separating the brain of a component from its looks.
Creating an integrated business and technology strategy

To make fruitful use of technology, we need to align our technology thinking with underlying business plans. A technology strategy can drive this alignment, providing it properly integrates business and technology. We have developed a conceptual framework to help us with this strategic thinking, based on recognizing common aspects of strategic initiatives, leading us to identify eleven prevalent strategic directions. For each direction we outline the key business questions that they raise, and the investigations that we need to do to explore the technology implications. We've found that this framework leads not just to more effective technology strategies, but allows technology to inform business thinking, developing new revenue streams.
Demo Front-End

Have you ever attended a “demo” where developers were proudly showing screen after screen of JSON output from their API, while users were confused and distracted, unable to make any sense of it? Have you ever tried to use an API in development, and been frustrated by how difficult it is to find the correct JSON payload and header incantations to be able to test a feature? A Demo Front-End is a simple UI that provides basic features to demonstrate and explore such an API.
Team Topologies

Any large software effort, such as the software estate for a large company, requires a lot of people - and whenever you have a lot of people you have to figure out how to divide them into effective teams. Forming Business Capability Centric teams helps software efforts to be responsive to customers’ needs, but the range of skills required often overwhelms such teams. Team Topologies is a model for describing the organization of software development teams, developed by Matthew Skelton and Manuel Pais. It defines four forms of teams and three modes of team interactions. The model encourages healthy interactions that allow business-capability centric teams to flourish in their task of providing a steady flow of valuable software.
Two Pizza Team
A two-pizza team is a small team that fully supports software for a particular business capability. The term became popular as it used to describe how Amazon organized their software staff.
How platform teams get stuff done

Platform teams have a unique reliance on other teams to ensure adoption of their platform - getting code changes into other teams' codebase is critical to their success. There are a variety of patterns for that cross-team collaboration, and selecting the right ones depends on both the phase of platform adoption and the ability of both teams and codebases to accept external influence.
Decentralizing the Practice of Architecture at Xapo Bank
Xapo was founded as a Bitcoin service provider and developed into an online bank. During this transition it needed to reassess its software estate and establish an architecture capability to guide its future. It took on ideas from Domain-Driven Design, Team Topologies, and the Architecture Advice Process to develop an Architectural Advice Forum. This led to greater alignment of its software delivery teams, and a coherent technology strategy.
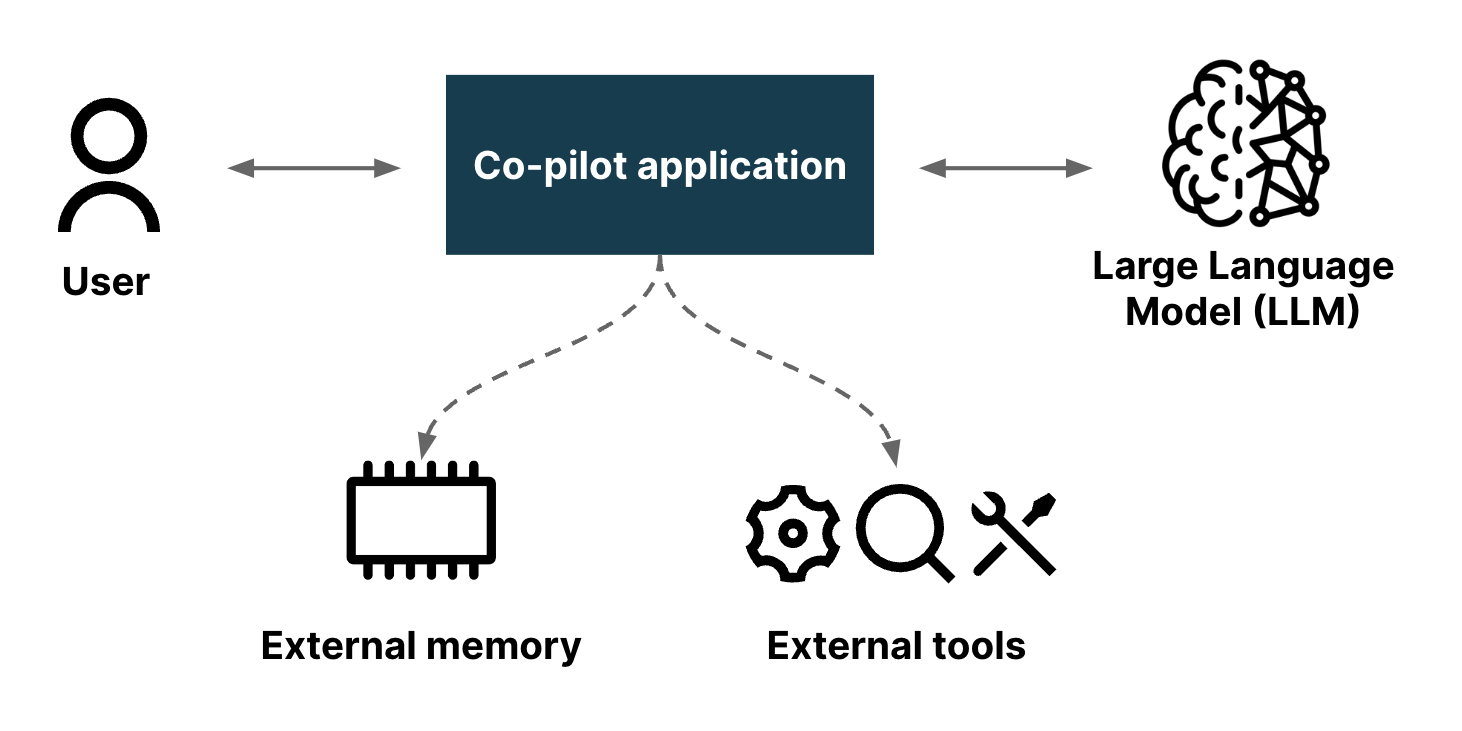
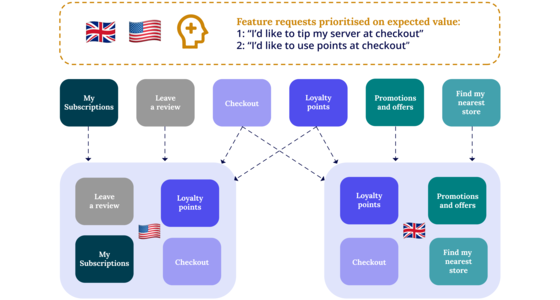
Building Boba AI

We are building an experimental AI co-pilot for product strategy and generative ideation called “Boba”. Along the way, we’ve learned some useful lessons on how to build these kinds of applications, which we’ve formulated in terms of patterns. These patterns allow an application to help the user interact more effectively with a Large-Language Model (LLM), orchestrating prompts to gain better results, helping the user navigate a path of an intricate conversational flow, and integrating knowledge that the LLM doesn't have available.
Linking Modular Architecture to Development Teams

Can a modular architecture improve software delivery? Yes! -but with some caveats. This article charts the journey of an enterprise who set out to shift their architecture to a more modular one in order to ease their growing pains. They found that modularity is a multifaceted solution that extends beyond architecture, into business lines of communication, team topologies and effective developer experience. By paying close attention to these factors, the enterprise was able to achieve significant uplifts in the delivery performance of their mobile applications.
Privacy Enhancing Technologies: An Introduction for Technologists
Privacy Enhancing Technologies (PETs) are technologies that provide increased privacy or secrecy for the persons whose data is processed, stored and/or collected by software and systems. Three PETs that are valuable and ready for use are: Differential Privacy, Distributed & Federated Analysis & Learning, and Encrypted Computation. They provide rigorous guarantees for privacy and as such are becoming increasingly popular to provide data in while minimizing violations of private data.
Dependency Composition

Based on frustrations with conventional framework-based dependency injection, I have adopted a composition strategy that utilizes partial application to inject context into modules. When combined with test-driven development as the design process and a focus on functions over classes, modules can be kept clear, clean, and mostly free of unintended coupling.
Using ChatGPT as a technical writing assistant

An experienced technical author explores using ChatGPT to assist with a number of writing projects. He finds ChatGPT can provide time-savings through drafts and prompting for additional content, but lacks accuracy and depth - as well as suffering from bubbly optimism. Overall it is useful if you work iteratively, asking for small chunks with well-crafted prompts.
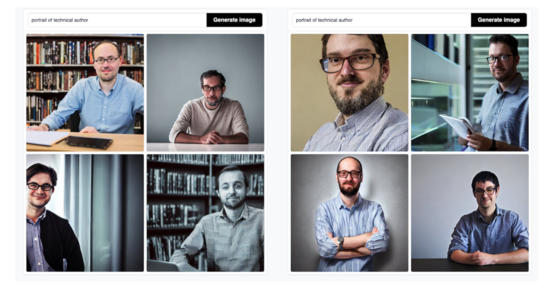
What Does a Technical Author Look Like?

Asking Stable Diffusion for "portrait of technical author"
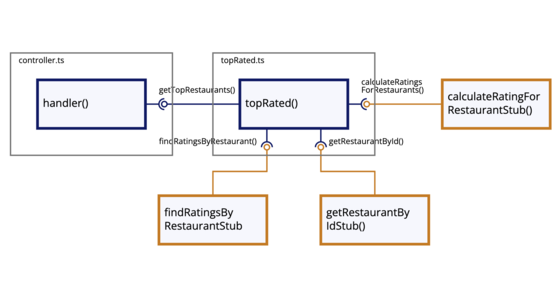
An example of LLM prompting for programming

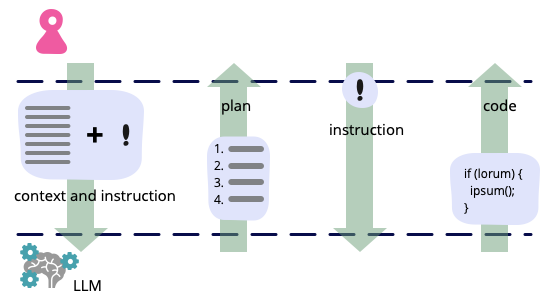
My account of an internal chat with Xu Hao, where he shows how he drives ChatGPT to produce useful self-tested code. His initial prompt primes the LLM with an implementation strategy (chain of thought prompting). His prompt also asks for an implementation plan rather than code (general knowledge prompting). Once he has the plan he uses it to refine the implementation and generate useful sections of code.
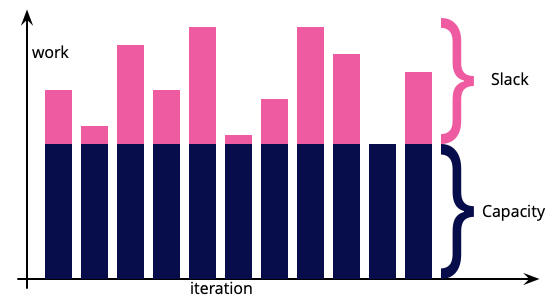
Slack

A common approach with Timeboxed Iterations is to allocate as many UserStories as possible to each iteration in order to maximize the utilization of the staff involved. Slack is the policy of deliberately leaving time that isn't allocated for stories, using that time for unplanned work. Although this seems inefficient, it usually yields a significant improvement for the productivity of a team.
Timeboxed Iterations
Timeboxed Iterations are a way to divide and schedule up the work on a project, particularly associated with agile software projects. The team breaks down the visible features of the software into User Stories, and breaks down time into fixed periods (e.g. one week), called iterations. They then schedule the stories by allocating them to the iterations. Stories are roughly estimated so that the team can figure out how many stories fit in an iteration.
Continuous Flow
Continuous flow is an approach to scheduling work, often associated with agile software development. The team breaks down the features of the software into User Stories. They then prioritize these stories into a crude list. The team then takes some of these user stories and works on them, when they complete one, they pull the next one off the list.
Brass Birmingham becomes #1 on BoardGameGeek

Appreciating the newly top-rated game on BGG
Modularizing React Applications with Established UI Patterns

Established UI patterns are often underutilized in the frontend development world, despite their proven effectiveness in solving complex problems in UI design. This article explores the application of established UI building patterns to the React world, with a refactoring journey code example to showcase the benefits. The emphasis is placed on how layering architecture can help organize the React application for improved responsiveness and future changes.
Retrospectives Antipatterns

If you use retrospectives, or any kind of meeting where people are supposed to discuss and learn from their discussions, you will have experienced less efficient sessions from time to time. There is no wonder in that, and it happens to most people. This article describes and offers solutions for three of these unfortunate situations: skipping generating insights, getting lost in things you can't change, and being dominated by a loudmouth.
Data Mesh Accelerate Workshop

To accelerate means to move faster, to gain speed. Effectively working with data is key for any organization that wants to thrive in the modern world, and Data Mesh is showing organizations how to realise value from their data, at scale. The Data Mesh Accelerate workshop helps teams and organisations accelerate their Data Mesh transformation, by understanding their current state and exploring what the next steps will look like.
My favorite musical discoveries of 2022

Six of my favorite new music acquisitions in 2022
